Il metodo HSB e il Selettore Colore. Ottenere il colore perfetto
In questo articolo:
Il Metodo Hsb, sul quale è basato il Selettore Colore dei programmi di grafica e impaginazione, è il modo più intuitivo di definire un colore poiché basato essenzialmente su caratteristiche visive. Questo articolo ti mostra come sfruttare le potenzialità dello strumento Selettore Colore partendo dalla comprensione del metodo Hsb

Foto di Robert Katzki/Unsplash.com
Ricordo ancora i pastrocchi che combinavo quando da piccolo, mentre cercavo di dipingere, mescolavo i colori per ottenere le tonalità desiderate. La soluzione allora era semplice: “mamma comprami altri colori!”.
Sappiamo più o meno tutti che la maggior parte dei colori visibili possono essere ottenuti a partire da combinazioni di alcuni colori-base: Giallo, Magenta, Ciano o Rosso, Giallo, Blu per dirla in modo meno tecnico.
Più facile a dirsi che a farsi, come si suol dire. I risultati sono spesso colori spenti e magicamente quasi tutti tendenti a un marrone-grigiastro!
I programmi di grafica hanno però efficienti strumenti per creare nuovi colori e campioni. Ve ne è uno, sicuramente il più intuitivo, che ti sarà utile approfondire: il Selettore Colore.
Quando usi il Selettore Colore stai in pratica lavorando sui tre valori del metodo Hsb. Se non comprendi tale metodo matematico continuerai perciò a usare a casaccio questo strumento ottenendo scarsi risultati (e dovrai sempre chiamare mamma!).
Cos’è il Metodo Colore Hsb?
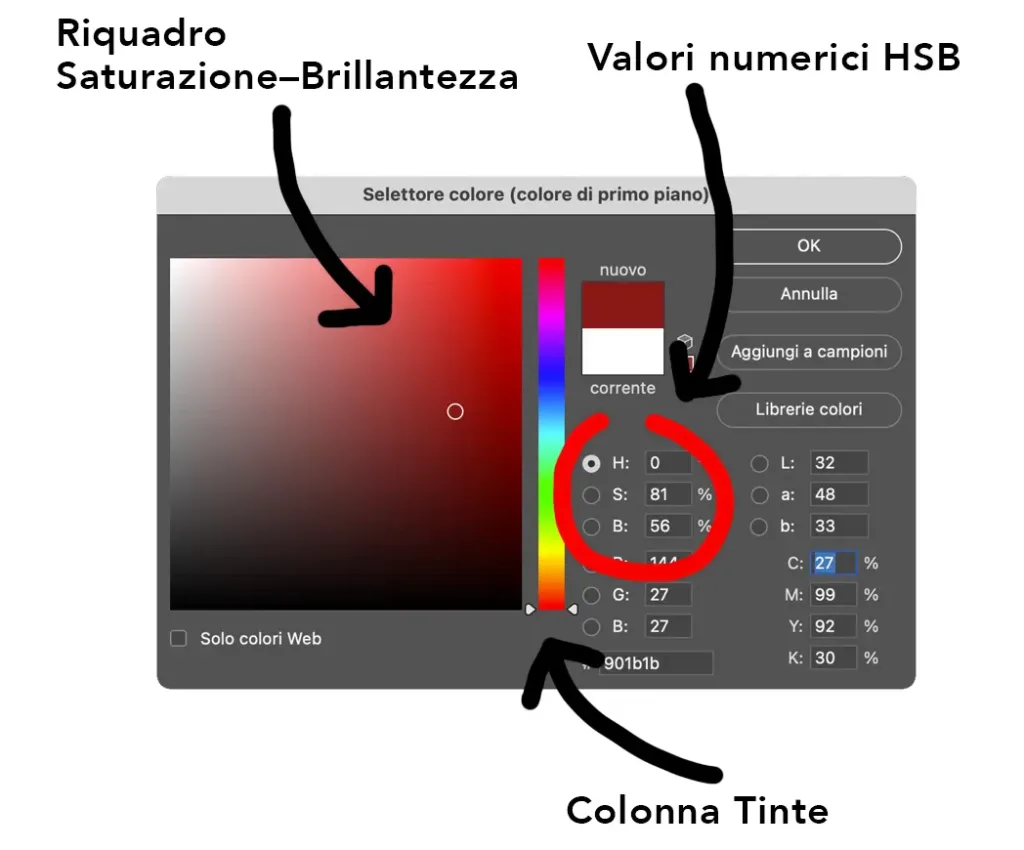
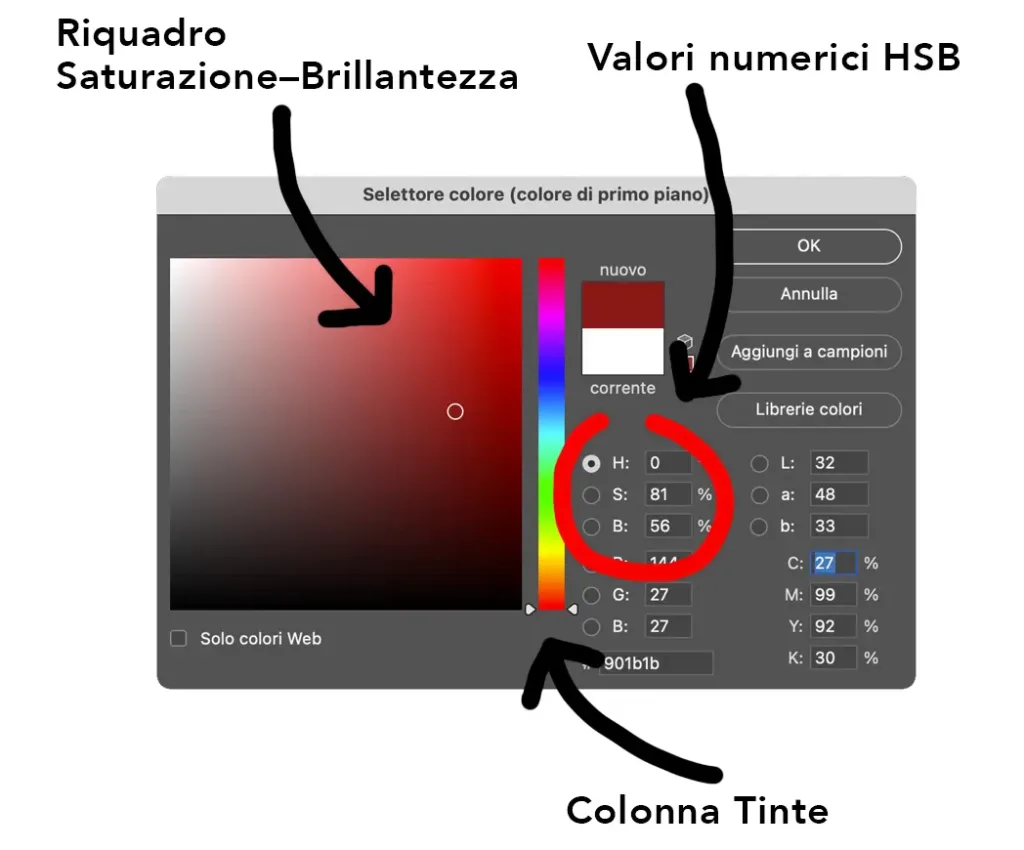
È uno dei metodi matematici per definire il colore. Non è basato su colori primari come i sopraccitati ma su tre caratteristiche visive del colore. Nella figura sotto è rappresentato il selettore colore di Photoshop.
Quello che ci interessa sono i valori H, S e B evidenziati. Certo possono essere inseriti direttamente come valori numerici ma è molto più intuitivo usare la colonna verticale colorata e il riquadro a sinistra col selettore a cerchio.
“Colonna” e “Riquadro” sono lo strumento visivo per definire il colore nel metodo Hsb.

Hsb: il metodo “naturale”
Il metodo colore Hsb è quindi il modo più “naturale” per creare un color. Colore da impiegare in un’illustrazione, nel nostro depliant, nella grafica delle nostro catalogo o in semplici moduli.
Non solo perché, come già accennato, può essere creato visivamente lasciando al programma l’incombenza di estrapolare i valori numerici giusti ma anche perché si basa su caratteristiche “naturali” del colore.
Infatti, quando osserviamo un oggetto colorato non vediamo numeri (a meno che, come me, non siate abituati da trent’anni a decodificare ogni colore in quadricromia – Cmyk) ma notiamo la tinta (il colore vero e proprio diciamo) e poi se è chiaro o scuro e se è vivace o sbiadito.
Ecco, il metodo colore Hsb è questo: “colore, chiaro/scuro, vivace/sbiadito”. Tre caratteristiche che ci danno lo spettro dei i colori visibili all’occhio umano (non proprio tutti, nessun metodo colore per la stampa o per il monitor li restituisce tutti, tranne un insieme matematico teorico che magari approfondiremo in futuro).
Il metodo Hsb si basa in un certo senso semplicemente su ciò che si vede o, in altre parole, su come siamo abituati a valutare un colore.
Gli elementi del Metodo Hsb
È assai opportuno dare un definizione dei tre termini che formano l’acronimo HSB poiché, per mia esperienza diretta, sono spesso malcompresi.
- H – la Tonalità (H – Hue), detta anche Tinta. Immaginiamo i colori dell’arcobaleno, i colori nel senso più caratterizzante del termine: i gialli, i verdi, i rossi, i viola…
- S – la Saturazione (S – Saturation). Il grado di vivacità di un colore (quanto si allontana dal grigio). Immaginiamo una TV a colori che gradualmente passa al bianco e nero e quindi perde saturazione o il contrario.
- B – la Brillantezza (B – Brightness) detta anche Luminosità. Immaginiamo lampadine emananti luce dello stesso colore ma di potenza (brillantezza diversa).
Nel metodo Hsb il colore è rappresentato dalla “formula”: Colore = Tinta (H) + Saturazione (S) + Brillantezza (B).
Per essere molto pratici, se volessimo creare un nuovo colore nel metodo Hsb si procederebbe come mostrato nella figura e come approfondito di seguito. Seguiremo la procedura basandoci sul selettore colore di Photoshop, del resto molto simile a quello di altri programmi:

Definire un nuovo colore nell Metodo Hsb
1. Stabilire il valore H – Hue – Tonalità
È senz’altro molto più pratico scegliere per prima la tonalità (il valore H) poiché siamo abituati a definire i colori innanzitutto in base a tale caratteristica primaria.
Vogliamo un qualche rosso, un verde, un blu? Questa è la tonalità. Essendo il metodo colore Hsb derivato alla Ruota dei Colori, il colore – H assume valori tra 0 e 360°.
Nel selettore colori di Photoshop viene determinato dalla posizione sulla colonna 1 (come nella figura sopra). Immaginate tale barra verticale come la ruota dei colori qui sotto ma in posizione “distesa”.

2. Stabilire il valore S – Saturazione
Quella di definire come secondo valore la saturazione è un mio consiglio più che una regola, in realtà si potrebbe definire a questo punto la brillantezza.
Credo però sia più comodo procedere così, perché lavorando con colori molto scuri è più difficile valutare in un secondo momento la loro saturazione.
Ad ogni modo per saturazione cerchiamo di definire “la quantità” di colore o per dirla in modo opposto “quanto tende al grigio”. Immaginate un monitor in bianco e nero: potremmo dire che rappresenta i colori con una saturazione pari a zero.
Le tinte più sature sono quindi colori più vivi, alcuni dicono “più pieni”.
Nella figura che segue vediamo il medesimo colore, l’azzurro con varianti dove è stato modificato solo il valore di saturazione – S nel metodo Hsb. È sempre lo stesso colore, inteso come “tinta”.
La saturazione, come la brillantezza assume valori tra il 100% e lo… dalla Tv a colori a quella in bianco e nero.

3. Stabilire il valore B – Brillantezza
Determiniamo ora la brillantezza che trasforma il mio colore da puro al nero con tutte le gradazioni di mezzo.
Potremmo immaginare la brillantezza come “quanto è illuminato il colore”, quasi manovrassimo una fonte esterna di luce a determinarlo.
Un oggetto sotto la luce del giorno ci appare nel suo colore nel modo più luminoso e naturale. Man mano che la sera arriva il colore tende a essere sempre meno brillante.
Poiché si potrebbe fare un po’ di confusione tra i valori di saturazione e quelli di brillantezza, un confronto servirà a chiarire i dubbi. Abbiamo preso un rosso alla massima brillantezza e abbiamo tolto saturazione (immagine seguente subito sotto) e poi brillantezza, (immagine seguente in basso).

Nell’esempio sopra sto “togliendo colore” a un rosso alla massima saturazione possibile. Nell’esempio sotto sto “aggiungendo nero” al rosso.
Quel riquadro quasi nero, è sempre un rosso, tecnicamente parlando, anche si si fatica a distinguerlo come tale.
Avrai infatti sicuramente sperimentato che è difficile capire il colore di un oggetto alla sera o peggio ancora di notte.
Il bianco NON è il contrario del nero!
È interessante ma soprattutto utile comprendere che nel metodo Hsb, il bianco non è opposto al Nero.
In pratica significa che togliere solo il nero non è il modo giusto di schiarire un colore che si è appena scelto e produrrà risultati limitati. Osserviamo infatti il riquadro di selezione Saturazione-Brillantezza di Photoshop:

Nell’immagine si vede che per avvicinarsi al bianco (schiarire un colore) devo muovere il selettore (il cerchietto nel riquadro grande) sia in alto che a sinistra, in diagonale, modificando quindi sia il valore S (diminuendolo), saturazione, sia B (aumentandolo), brillantezza.
Sempre dalla stessa immagine sopra si evince che, per avvicinarsi al nero è sufficiente abbassare il selettore solamente in senso verticale.
Un colore che tende al bianco è quindi sia un colore meno saturo sia un colore più brillante. Interessante, no? Se agissi solo sulla brillantezza (nero) non otterrei mai il bianco a meno che non lavori su un grigio puro (già alla minima saturazione).
Conclusioni
Partire dai valori Rgb e Cmyk per creare un preciso colore è molto meno intuitivo poiché ci costringe ad usare numeri.
È molto più comodo usare lo strumento Selettore Colore presente in tutti i programmi di grafica, impaginazione ed elaborazione testi. Bisogna però conoscere i passi corretti che ho appena esaminato.
Naturalmente, una volta creato il colore col metodo Hsb si dispone di conseguenza anche dei corrispondenti valori Rgb e Cmyk, forniti dal programma, che magari ci servono per un controllo più approfondito e dettagliato o per ragioni tecniche.
Quanto si lavora nel mondo della stampa diventa naturale ragionare in termini di Cmyk, come per chi lavora prevalentemente per il web ragionare in termini Rgb.
Ma per chi non lavora in questi settori è più semplice creare un colore col metodo Hsb usando il Selettore Colore. Come lo è anche per il grafico che deve impostare all’inizio in modo intuitivo e approssimato i colori di un progetto.
Un ultimo appunto. È importante rilevare la differenza tra “metodo di selezione del colore” qui trattato e “metodo colore del documento”.
Il metodo colore di un documento è tutto un altro paio di maniche ed è sempre Rgb o Cmyk poiché questi sono i formati accettati dalle periferiche di stampa e video.
Il metodo colore è il modo in cui i colori sono memorizzati nel file (la nostra immagine, il nostro logo ecc.). Una stampante o un monitor che ricevessero informazioni Hsb non capirebbero nulla.
Diversamente da noi che ora ne abbiamo carpito tutti i segreti!
Ricordati di condividere l'articolo se ti è piaciuto:
Il metodo HSB e il Selettore Colore. Ottenere il colore perfetto
Il Metodo Hsb, sul quale è basato il Selettore Colore dei programmi di grafica e impaginazione, è il modo più intuitivo di definire un colore poiché basato essenzialmente su caratteristiche visive. Questo articolo ti mostra come sfruttare le potenzialità dello strumento Selettore Colore partendo dalla comprensione del metodo Hsb

Foto di Robert Katzki/Unsplash.com
Ricordo ancora i pastrocchi che combinavo quando da piccolo, mentre cercavo di dipingere, mescolavo i colori per ottenere le tonalità desiderate. La soluzione allora era semplice: “mamma comprami altri colori!”.
Sappiamo più o meno tutti che la maggior parte dei colori visibili possono essere ottenuti a partire da combinazioni di alcuni colori-base: Giallo, Magenta, Ciano o Rosso, Giallo, Blu per dirla in modo meno tecnico.
Più facile a dirsi che a farsi, come si suol dire. I risultati sono spesso colori spenti e magicamente quasi tutti tendenti a un marrone-grigiastro!
I programmi di grafica hanno però efficienti strumenti per creare nuovi colori e campioni. Ve ne è uno, sicuramente il più intuitivo, che ti sarà utile approfondire: il Selettore Colore.
Quando usi il Selettore Colore stai in pratica lavorando sui tre valori del metodo Hsb. Se non comprendi tale metodo matematico continuerai perciò a usare a casaccio questo strumento ottenendo scarsi risultati (e dovrai sempre chiamare mamma!).
Cos’è il Metodo Colore Hsb?
È uno dei metodi matematici per definire il colore. Non è basato su colori primari come i sopraccitati ma su tre caratteristiche visive del colore. Nella figura sotto è rappresentato il selettore colore di Photoshop.
Quello che ci interessa sono i valori H, S e B evidenziati. Certo possono essere inseriti direttamente come valori numerici ma è molto più intuitivo usare la colonna verticale colorata e il riquadro a sinistra col selettore a cerchio.
“Colonna” e “Riquadro” sono lo strumento visivo per definire il colore nel metodo Hsb.

Hsb: il metodo “naturale”
Il metodo colore Hsb è quindi il modo più “naturale” per creare un color. Colore da impiegare in un’illustrazione, nel nostro depliant, nella grafica delle nostro catalogo o in semplici moduli.
Non solo perché, come già accennato, può essere creato visivamente lasciando al programma l’incombenza di estrapolare i valori numerici giusti ma anche perché si basa su caratteristiche “naturali” del colore.
Infatti, quando osserviamo un oggetto colorato non vediamo numeri (a meno che, come me, non siate abituati da trent’anni a decodificare ogni colore in quadricromia – Cmyk) ma notiamo la tinta (il colore vero e proprio diciamo) e poi se è chiaro o scuro e se è vivace o sbiadito.
Ecco, il metodo colore Hsb è questo: “colore, chiaro/scuro, vivace/sbiadito”. Tre caratteristiche che ci danno lo spettro dei i colori visibili all’occhio umano (non proprio tutti, nessun metodo colore per la stampa o per il monitor li restituisce tutti, tranne un insieme matematico teorico che magari approfondiremo in futuro).
Il metodo Hsb si basa in un certo senso semplicemente su ciò che si vede o, in altre parole, su come siamo abituati a valutare un colore.
Gli elementi del Metodo Hsb
È assai opportuno dare un definizione dei tre termini che formano l’acronimo HSB poiché, per mia esperienza diretta, sono spesso malcompresi.
- H – la Tonalità (H – Hue), detta anche Tinta. Immaginiamo i colori dell’arcobaleno, i colori nel senso più caratterizzante del termine: i gialli, i verdi, i rossi, i viola…
- S – la Saturazione (S – Saturation). Il grado di vivacità di un colore (quanto si allontana dal grigio). Immaginiamo una TV a colori che gradualmente passa al bianco e nero e quindi perde saturazione o il contrario.
- B – la Brillantezza (B – Brightness) detta anche Luminosità. Immaginiamo lampadine emananti luce dello stesso colore ma di potenza (brillantezza diversa).
Nel metodo Hsb il colore è rappresentato dalla “formula”: Colore = Tinta (H) + Saturazione (S) + Brillantezza (B).
Per essere molto pratici, se volessimo creare un nuovo colore nel metodo Hsb si procederebbe come mostrato nella figura e come approfondito di seguito. Seguiremo la procedura basandoci sul selettore colore di Photoshop, del resto molto simile a quello di altri programmi:

Definire un nuovo colore nell Metodo Hsb
1. Stabilire il valore H – Hue – Tonalità
È senz’altro molto più pratico scegliere per prima la tonalità (il valore H) poiché siamo abituati a definire i colori innanzitutto in base a tale caratteristica primaria.
Vogliamo un qualche rosso, un verde, un blu? Questa è la tonalità. Essendo il metodo colore Hsb derivato alla Ruota dei Colori, il colore – H assume valori tra 0 e 360°.
Nel selettore colori di Photoshop viene determinato dalla posizione sulla colonna 1 (come nella figura sopra). Immaginate tale barra verticale come la ruota dei colori qui sotto ma in posizione “distesa”.

2. Stabilire il valore S – Saturazione
Quella di definire come secondo valore la saturazione è un mio consiglio più che una regola, in realtà si potrebbe definire a questo punto la brillantezza.
Credo però sia più comodo procedere così, perché lavorando con colori molto scuri è più difficile valutare in un secondo momento la loro saturazione.
Ad ogni modo per saturazione cerchiamo di definire “la quantità” di colore o per dirla in modo opposto “quanto tende al grigio”. Immaginate un monitor in bianco e nero: potremmo dire che rappresenta i colori con una saturazione pari a zero.
Le tinte più sature sono quindi colori più vivi, alcuni dicono “più pieni”.
Nella figura che segue vediamo il medesimo colore, l’azzurro con varianti dove è stato modificato solo il valore di saturazione – S nel metodo Hsb. È sempre lo stesso colore, inteso come “tinta”.
La saturazione, come la brillantezza assume valori tra il 100% e lo… dalla Tv a colori a quella in bianco e nero.

3. Stabilire il valore B – Brillantezza
Determiniamo ora la brillantezza che trasforma il mio colore da puro al nero con tutte le gradazioni di mezzo.
Potremmo immaginare la brillantezza come “quanto è illuminato il colore”, quasi manovrassimo una fonte esterna di luce a determinarlo.
Un oggetto sotto la luce del giorno ci appare nel suo colore nel modo più luminoso e naturale. Man mano che la sera arriva il colore tende a essere sempre meno brillante.
Poiché si potrebbe fare un po’ di confusione tra i valori di saturazione e quelli di brillantezza, un confronto servirà a chiarire i dubbi. Abbiamo preso un rosso alla massima brillantezza e abbiamo tolto saturazione (immagine seguente subito sotto) e poi brillantezza, (immagine seguente in basso).

Nell’esempio sopra sto “togliendo colore” a un rosso alla massima saturazione possibile. Nell’esempio sotto sto “aggiungendo nero” al rosso.
Quel riquadro quasi nero, è sempre un rosso, tecnicamente parlando, anche si si fatica a distinguerlo come tale.
Avrai infatti sicuramente sperimentato che è difficile capire il colore di un oggetto alla sera o peggio ancora di notte.
Il bianco NON è il contrario del nero!
È interessante ma soprattutto utile comprendere che nel metodo Hsb, il bianco non è opposto al Nero.
In pratica significa che togliere solo il nero non è il modo giusto di schiarire un colore che si è appena scelto e produrrà risultati limitati. Osserviamo infatti il riquadro di selezione Saturazione-Brillantezza di Photoshop:

Nell’immagine si vede che per avvicinarsi al bianco (schiarire un colore) devo muovere il selettore (il cerchietto nel riquadro grande) sia in alto che a sinistra, in diagonale, modificando quindi sia il valore S (diminuendolo), saturazione, sia B (aumentandolo), brillantezza.
Sempre dalla stessa immagine sopra si evince che, per avvicinarsi al nero è sufficiente abbassare il selettore solamente in senso verticale.
Un colore che tende al bianco è quindi sia un colore meno saturo sia un colore più brillante. Interessante, no? Se agissi solo sulla brillantezza (nero) non otterrei mai il bianco a meno che non lavori su un grigio puro (già alla minima saturazione).
Conclusioni
Partire dai valori Rgb e Cmyk per creare un preciso colore è molto meno intuitivo poiché ci costringe ad usare numeri.
È molto più comodo usare lo strumento Selettore Colore presente in tutti i programmi di grafica, impaginazione ed elaborazione testi. Bisogna però conoscere i passi corretti che ho appena esaminato.
Naturalmente, una volta creato il colore col metodo Hsb si dispone di conseguenza anche dei corrispondenti valori Rgb e Cmyk, forniti dal programma, che magari ci servono per un controllo più approfondito e dettagliato o per ragioni tecniche.
Quanto si lavora nel mondo della stampa diventa naturale ragionare in termini di Cmyk, come per chi lavora prevalentemente per il web ragionare in termini Rgb.
Ma per chi non lavora in questi settori è più semplice creare un colore col metodo Hsb usando il Selettore Colore. Come lo è anche per il grafico che deve impostare all’inizio in modo intuitivo e approssimato i colori di un progetto.
Un ultimo appunto. È importante rilevare la differenza tra “metodo di selezione del colore” qui trattato e “metodo colore del documento”.
Il metodo colore di un documento è tutto un altro paio di maniche ed è sempre Rgb o Cmyk poiché questi sono i formati accettati dalle periferiche di stampa e video.
Il metodo colore è il modo in cui i colori sono memorizzati nel file (la nostra immagine, il nostro logo ecc.). Una stampante o un monitor che ricevessero informazioni Hsb non capirebbero nulla.
Diversamente da noi che ora ne abbiamo carpito tutti i segreti!
Ricordati di condividere l'articolo se ti è piaciuto:
Sullo stesso argomento:
© Carlo Gislon – Se vuoi usare gli articoli del mio blog cita l’autore (Carlo Gislon) e inserisci un link al mio articolo originale. Fare altrimenti viola le leggi sul copyright e può essere perseguito legalmente. Articoli copiati possono essere facilmente rintracciati.
 Carlo Gislon – graphic designer, da trent’anni realizza progetti grafici e impagina libri e riviste per autori ed editori. Nel suo blog Segno positivo propone suggerimenti, fatti e opinioni con articoli originali, esaustivi, frutto di ricerca e passione
Carlo Gislon – graphic designer, da trent’anni realizza progetti grafici e impagina libri e riviste per autori ed editori. Nel suo blog Segno positivo propone suggerimenti, fatti e opinioni con articoli originali, esaustivi, frutto di ricerca e passione